Although the concept of User Experience (UX) itself was created in the 90s, thinking about user experiences has become popular especially in the last decade. However, many people still make basic mistakes when creating their products, applications or websites, which drastically reduce their quality. Today you will read about what moves to avoid during design.
1. Designing for Yourself
The first assumption that often leads people creating websites astray is designing for yourself. We can see this especially since creating a website has ceased to be the domain of professionals, and the huge number of easily accessible tools allow you to set up a website without any technical knowledge.
Let's remember: our target group is not necessarily us, our mother or our neighbor. When creating a website, think about the expectations of the people visiting it. If you do not have the possibility to conduct research on market trends or the target group, start with simpler methods such as analyzing the competition (how do they do it?) or creating proto-personas (simplified personas, built on the basis of a subjective idea about them).
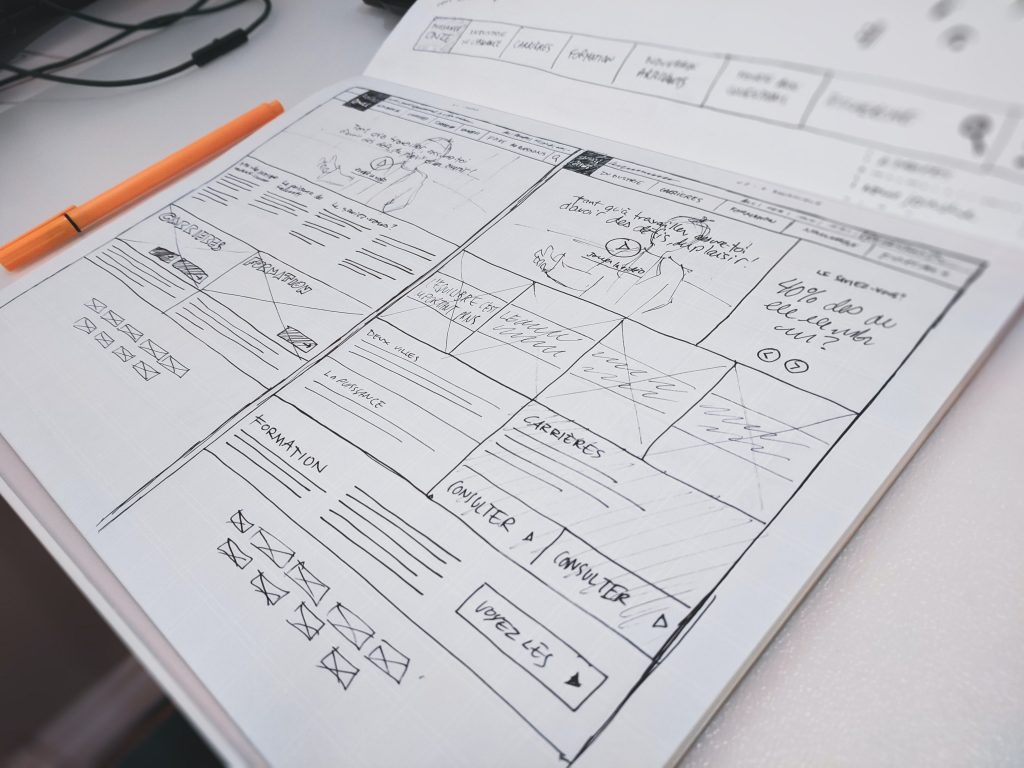
It is also worth remembering to test the prototype with real users who match at least the basic assumptions of the people who will be the end users. So we should not necessarily ask our mother or a colleague for their opinion 🙂
Instead, let's try to test usability with someone who resembles our persona, even if it's just one person we can ask for a favor. A single-user test is infinitely better than no testing at all.
2. Designing for Search Engines
The previous example is not the only situation in which we do not think about who will use our website when designing it. Another such example is designing for a search engine, i.e. creating a website in such a way that it will be best positioned in Google.
To be clear, I’m not saying that you shouldn’t care about SEO. Generally speaking, Google’s algorithms are designed to promote sites that offer the most relevant content to search results, at the highest possible quality – so you could say that caring about SEO will always involve caring about quality.
Unfortunately, it is often different. Google's algorithm is not perfect (which is why it changes regularly) and can often be used to improve positioning. Unfortunately, these methods do not always go hand in hand with taking care of UX.
A perfect example of this type of action is using the Alt attribute on images, for purely SEO purposes. While this attribute helps Google crawlers, its primary purpose is to work towards accessibility and help visually impaired people who use screen readers.
So let's consider whether, for example, while reading our recipe, a screen reader for a visually impaired person describes a photo in the article as "pancakes pancake cake hot rolls hot cake breakfast food best breakfast top breakfasts breakfast recipes pancakes recipe", did we offer them good UX? Did they learn what is actually in the photo?

3. Putting appearance before UX
3. Putting appearance before UX
4. Slow action
4. Slow action
5. Too much text
5. Too much text

6. Low contrast
7. Custom UI Elements
7. Custom UI Elements
Although creativity in design is certainly a welcome element, it is not always worth reinventing the wheel. When building an interface, it is worth sticking to certain established patterns that we are used to. An example of such patterns are icons - we all know that the gear icon means options, the magnifying glass is a search engine, and the triangle means "play". Using such widely recognizable elements will be very helpful in making your site easy to use, and I do not recommend straining yourself with unnecessary innovations in such matters.
8. Non-responsive design
8. Non-responsive design
Want more? Read our other articles:
- Written by: Michal Opydo
- Posted on: 5 Apr 2021
- Tags: SEO, website, UX