Przeprojektowanie strony online naszego klienta o ugruntowanej marce, było bardzo ważnym i odpowiedzialnym zadaniem. “Twój Lekarz” od 2003 roku tworzy sieć nowoczesnych przychodni medycznych w Aglomeracji Wrocławskiej. Obecnie do sieci należy 11 specjalistycznych przychodni, a marka “Twój Lekarz” jest lokalnie rozpoznawana i doceniana przez wielu pacjentów – sąsiadów przychodni. To do nich skierowany jest jasny komunikat marki: „Twój Lekarz” – to ochrona zdrowia w najbliższej okolicy, po sąsiedzku.
Mierząc się z wyzwaniem, jakim był całkowity redesign istniejącej strony internetowej, chcieliśmy zbudować spójny przekaz wizualny przekładający się na wysoką użyteczność (UX) strony. Nowoczesność, ale nie “korporacyjność” – wszak marka działa lokalnie wśród miejscowej społeczności gmin, w których zlokalizowana jest sieć przychodni.
Postaram się przedstawić proces analityczno-twórczy, którym posługiwaliśmy się podczas przebudowy strony internetowej naszego klienta, w taki sposób, aby spełniała postawione przed nią zadania. Dobrze działająca i dopasowana do danej marki strona internetowej to nie tylko piękne grafiki i ociekający animacjami layout, lecz narzędzie wspomagające działanie firmy oraz realizację jej celów biznesowych.
Zaczynamy.
Główne cele Przeprojektowania Strony

Nasz klient oczekiwał przeprojektowania wyglądu całej swojej witryny internetowej oraz możliwości jej edycji we własnym zakresie. Miała stać się bardziej czytelna, również na urządzeniach mobilnych, a także być przyjazną w użyciu bazą wiedzy skierowaną do pacjentów.
Cała architektura informacji wymagała przebudowania, tak aby sprawnie obsługiwać trzy podstawowe strumienie osób odwiedzających stronę z określoną intencją:
- obecnych pacjentów
- przyszłych pacjentów
- lekarzy na ścieżce kariery
Z drugiej strony witryna miała stać się również zapleczem do działań informacyjnych w środowisku digital; w kanałach społecznościowych oraz w płatnych kanałach reklamowych. Słowem, strona powinna wspomagać budowę wiarygodności marki wspierając tym samym działania marketingowe.
Redesign strony www – fakty, nie mity
W ramach przeprojektowania witryny marki “Twój Lekarz”, zaprojektowaliśmy 74 podstrony, w tym stronę główną oraz wyspecjalizowaną stronę do zamawiania recept elektronicznych, która miała stać się ważnym elementem wspomagającym pracę przychodni podczas zbliżającej się pandemii.

W newralgicznych momentach lock-downów strona zamawiania e-recept odciążyła centralę telefoniczną przychodni, zapewniając możliwość zamawiania e-recept przez całą dobę, zwalniając tym samym możliwość dodzwonienia się do przychodni osobom w pilnej potrzebie.
Podsumowanie projektu:
- Zaprojektowane 74 podstrony
- Przeanalizowane ponad 37 wtyczek do WordPress’a
- Utworzone ponad 150 GB backupów danych
- Stworzona mobilna wersję witryny
- Zapewniona możliwość edycji i zarządzania wyglądem stron przez klienta
- Adaptacja istniejącego contentu (tekstów i grafik) do nowej witryny
— Dlaczego przeanalizowaliśmy prawie czterdzieści wtyczek do WordPress’a?
WordPress to CMS, na którym działa ponad 20% stron światowego internetu. Popularność WordPress’a bierze się między innymi z faktu łatwego rozszerzania możliwości tego systemu zarządzania treścią o nowe funkcjonalności za pomocą zewnętrznych wtyczek, pluginów.
Niestety wiele wtyczek napisanych jest w sposób niedbały i niezgodny z wytycznymi WordPress’a, co powoduje w najlepszym przypadku spowolnienie ładowania strony, a nawet pogarsza bezpieczeństwo witryny. Naszym celem była redukcja ilości zainstalowanych, niepotrzebnych wtyczek. Sprawdzając wtyczki chcieliśmy znaleźć odpowiedź na następujące pytania:
- Czy dana wtyczka jest często updatowana (opuszczone wtyczki często stają się tylnymi drzwiami dla złośliwego oprogramowania)?
- Czy dana wtyczka jest kompatybilna z najnowszą wersją WordPress’a?
- Czy wtyczka spełnia swoje zadanie?
- Czy wtyczka jest niezbędna do działania strony?
- Czy wtyczka jest niezastępowalna np. poprzez modyfikację Child Theme WordPress’a?
Jeśli na wszystkie powyższe pytania odpowiedź brzmiała “Tak”, to plugin kwalifikował się do pozostawienia. Tym samym usunęliśmy ponad 50% niepotrzebnych wtyczek, które w większości przypadków były naleciałością poprzednich modyfikacji strony przez różnych twórców.
Przebieg prac projektowych
Dzięki zachowaniu podejścia procesowego wiedzieliśmy dokładnie na jakim etapie jesteśmy i mogliśmy efektywnie komunikować się wewnętrznie, jak i z klientem, dotrzymując terminów kolejnych kamieni milowych. Do zarządzania projektem używaliśmy standardowych narzędzi, z których korzystamy na co dzień tj. tablicy kanban Trello oraz managera zadań/CRM ASANA.
Przebieg prac został podzielony na cztery główne etapy:
- Audyt strony wraz z analizą danych ruchu internetowego zbieranych przez Google Analytics.
- Opracowanie makiet strony głównej oraz podstron.
- Wdrożenie projektów makiet.
- Uruchomienie witryny na serwerze klienta.
Audyt strony www oraz jej zaplecza
Audyt przeprojektowywanej witryny został przeprowadzony zarówno od strony widocznej dla użytkownika jak i po stronie jej zaplecza. Audyt polegał na przeanalizowaniu witryny pod kątem użyteczności (projektowania UX) na urządzeniach mobilnych, jak i na komputerach. Przejście przez wszystkie elementy nawigacyjne strony umożliwiło przygotowanie skutecznej logiki nawigacji po witrynie.
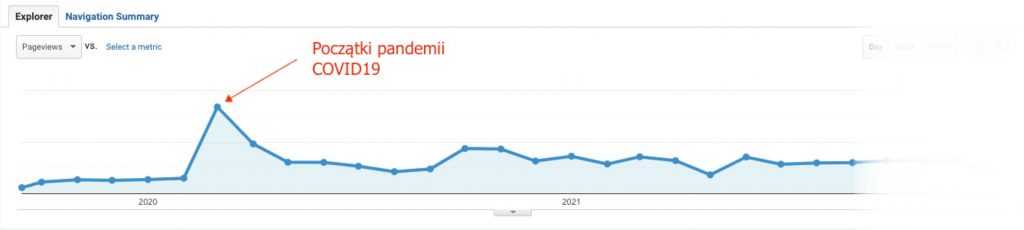
Zebrano i przeanalizowano także informacje na temat zachowania użytkowników na podstronach, a także ich demografii. Dane na temat używanych systemów operacyjnych również przydały się w świadomym wyborze rozwiązań projektowych nowej witryny.
Od strony backendu przeanalizowano wszystkie używane pluginy pod kątem ich kompatybilności, bezpieczeństwa, oraz funkcjonalności. Zweryfikowano także konfigurację serwera hostingowego.
Uzbrojeni we wnioski płynące z poaudytowej analizy danych przystąpiliśmy do przeprojektowywania, a właściwie do projektowania strony klienta.
Opracowanie makiet stron
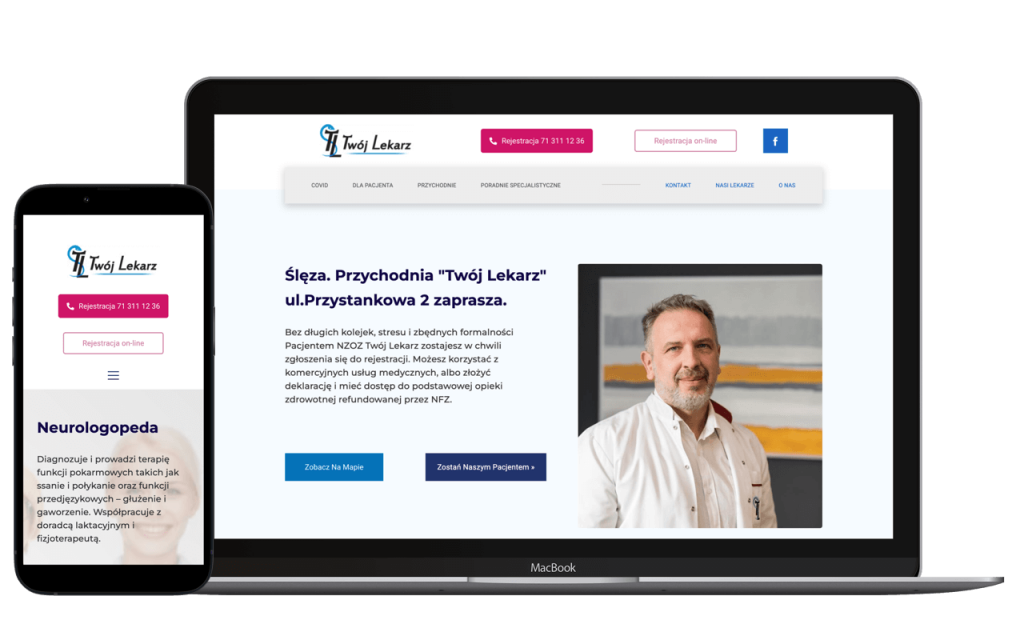
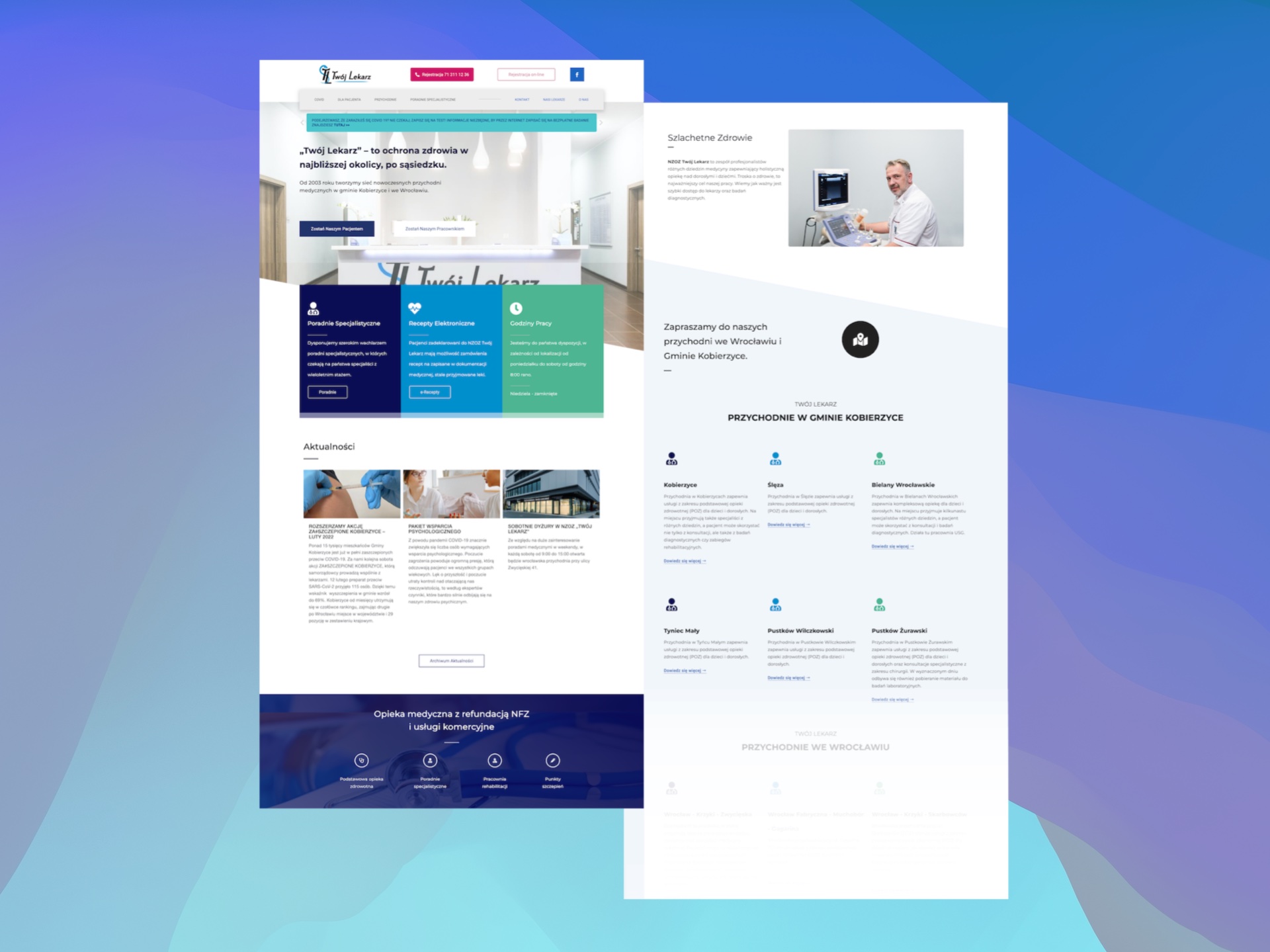
Opracowywanie makiet głównych stron witryny rozpoczęliśmy od skupienia się na wyglądzie i funkcjonalności strony głównej. To ona jest motywem przewodnim całej witryny i to od rozwiązań zastosowanych na nowej stronie głównej zależeć będzie kształt pozostałych stron. Zanim jednak przystąpiliśmy do projektowania skupiliśmy się na wyborze kolorystyki.

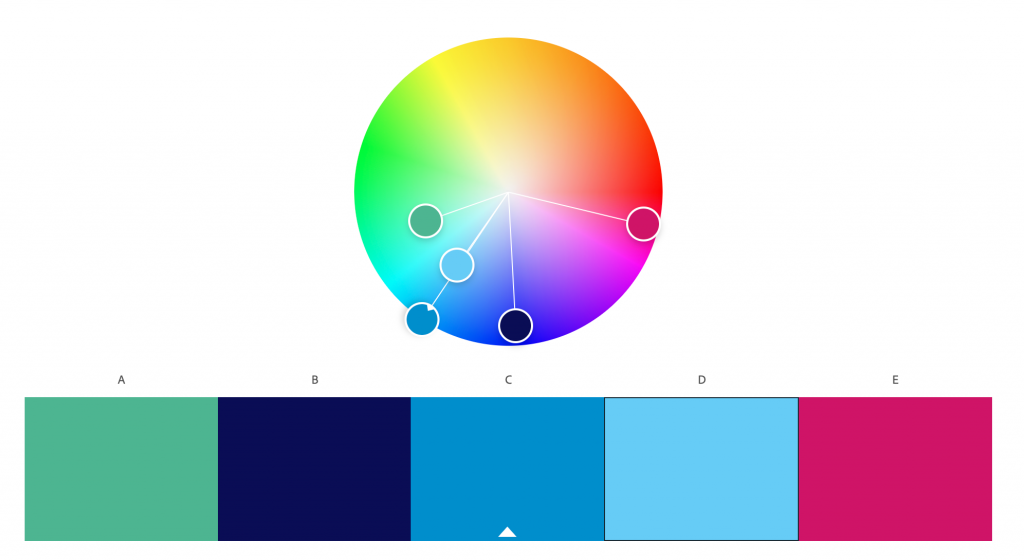
Dobór kolorystyki projektowanej strony internetowej
Prawidłowy dobór kolorystyki to istotny czynnik projektowania doświadczenia użytkownika. Według teorii kolorów, różne kolory, podobnie jak muzyka, mogą wywoływać diametralnie odmienne odczucia wśród odbiorców. Np. czerwony jest bardzo ciepłym kolorem. Kojarzymy go z ogniem, przemocą ale też z miłością. Kolor czerwony może indukować somatyczne zmiany w organizmie człowieka takie jak np. wzrost ciśnienia krwi, wzrost częstotliwości oddychania, może też podnosić metabolizm. Jednym słowem czerwony jest mocnym kolorem, wzbudzającym w nas swego rodzaju alarm.

Z tego względu należy świadomie dobierać kolory do projektów stron dedykowanych danym branżom. Do generowania palet kolorów używaliśmy narzędzi dostępnych w pakiecie Adobe Colors.
Kolor niebieski natomiast reprezentuje spokój, odpowiedzialność i profesjonalizm. Jasne odcienie tej barwy kojarzą się przyjaźnie, a granatowy wzbudza zaufanie. Kolor niebieski oraz różne jego tony są jednoznacznie kojarzone z medykami, dlatego też w nowym projekcie witryny internetowej marki “Twój Lekarz” dobraliśmy niebieską paletę kolorów, zawierających również kolory brandingowe, wraz z komplementarnym różowym akcentem, nawiązującym do faktu, że ze strony korzystają głównie kobiety, co wyniknęło z audytu demografii ruchu na stronie www.
Redesign, czyli przeprojektowanie istniejącej strony
Stara strona przekazywała dużo informacji w popupach, co nie było najlepszym rozwiązaniem z punktu widzenia użyteczności strony, szczególnie na urządzeniach mobilnych. Chcieliśmy aby nowa strona była przejrzysta i czytelna oraz gwarantowała bezproblemowe odnalezienie poszukiwanych treści. Projektowanie wyglądu strony rozpoczęliśmy od sprawdzenia danych, aby dowiedzieć się kto i w jaki sposób z niej korzysta.
Dzięki wstępnemu audytowi wiedzieliśmy, że 68% ruchu na stronie generują panie z segmentu wiekowego 25-44 lata. Wiedzieliśmy już, że projektujemy interfejs głównie dla kobiet używających smartfony, tak więc strona musiała nie tylko pięknie się prezentować, ale także dobrze działać na urządzeniach mobilnych.

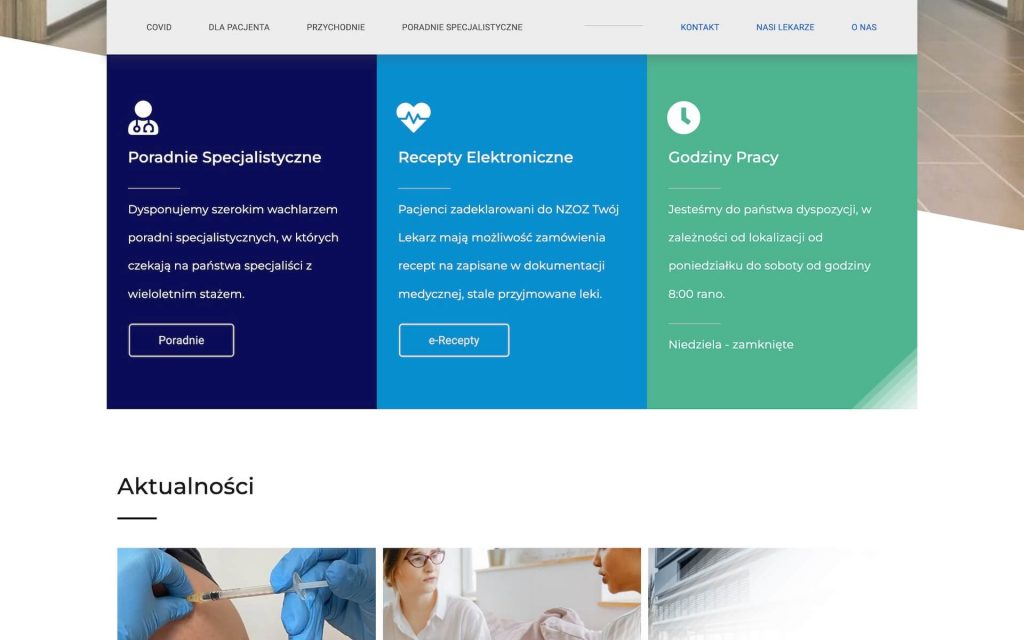
W naszym projekcie zdecydowaliśmy się użyć prostych, geometrycznych kształtów, które nie będą powodować zaskoczenia wśród użytkowników poszukujących informacji.
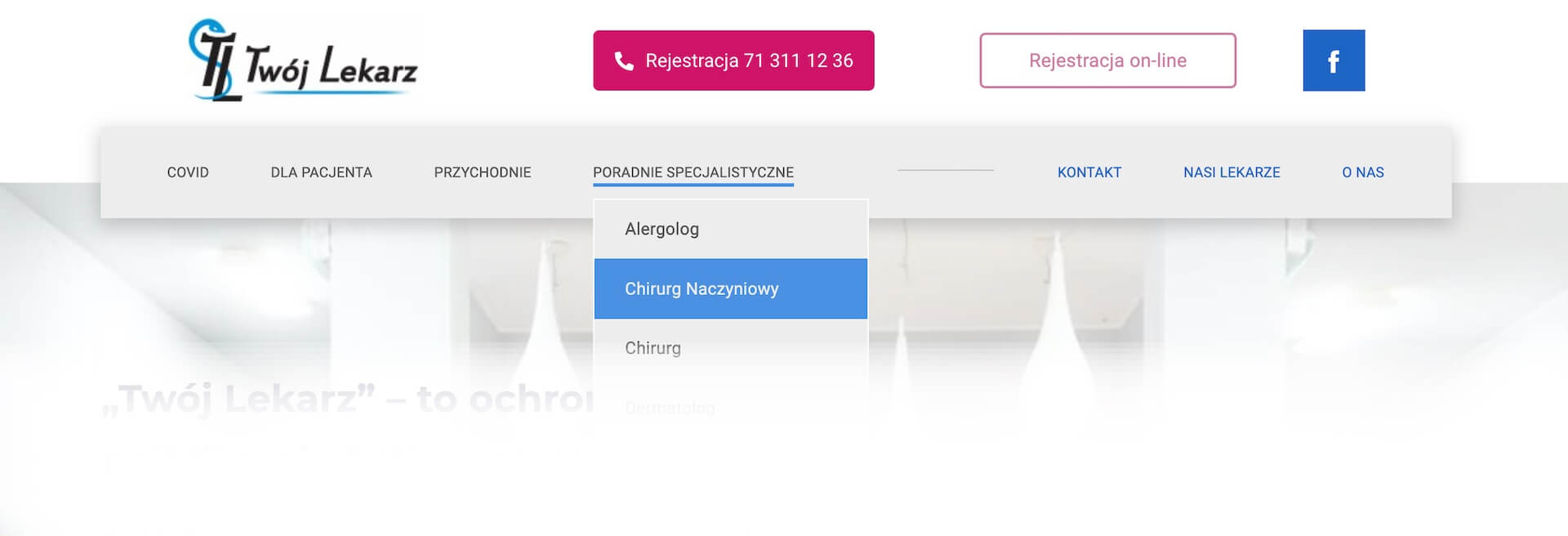
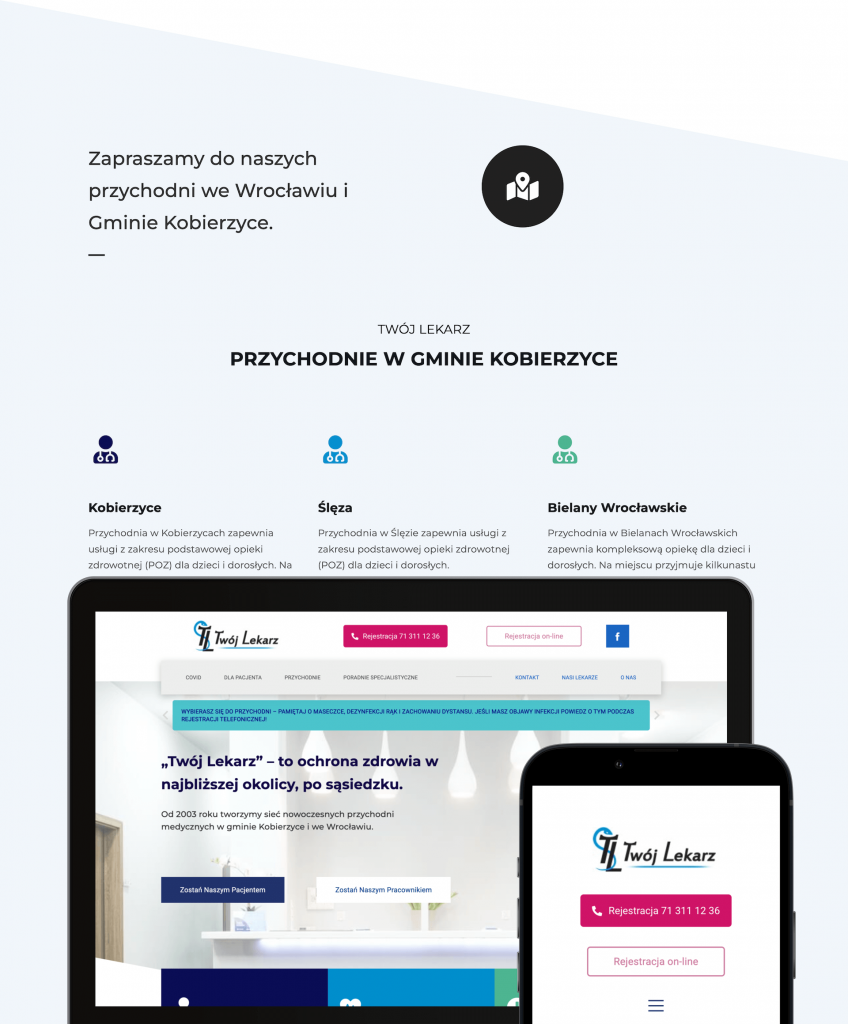
Strona główna składa się z podwójnego menu z rozwijanymi listami w poszczególnych kategoriach, nagłówka informacyjnego na temat marki “Twój Lekarz”, oraz trzech prostokątnych kontenerów zawierających najważniejsze informacje, z punktu widzenia pacjenta. Motyw trzech kontenerów powtarza się na każdej ze stron i łączy w sobie zarówno elementy informacyjne, jak i nawigacyjne.

Zaproponowaliśmy górne menu składające się z dwóch wyraźnie odseparowanych części. Części górnej znajdującej się w sąsiedztwie identyfikacji marki, która zawiera mocne CTA do rejestracji telefonicznej oraz rejestracji online.
Dolna belka podzielona została na dwie tematyczne sekcje kategorii z rozwijanym menu. Pierwsza sekcja, po lewej stronie, dedykowana dla pacjenta, druga sekcja – informacyjno-kontaktowa.
Stara wersja strony w zasadzie nie posiadała stopki, która jest często niedocenianym elementem komunikacji z użytkownikiem. Tymczasem odpowiednio dobrane menu w stopce znacząco wspomaga nawigację użytkowników po witrynie, jak również wspomaga SEO całej witryny.
Komunikacja z klientem
W trakcie procesu projektowania, dzięki zaufaniu jakim obdarzył nas nasz klient, dysponowaliśmy dużą swobodę twórczą. Pozostawaliśmy jednak w stałym kontakcie konsultując kluczowe zmiany projektu.
Docelowe menu użyte na stronie to druga iteracja naszej pierwotnej propozycji, zawierająca modyfikacje, które były istotne z punktu widzenia klienta (standardowo w ramach wyceny projektu propozycja designu zawiera dwie iteracje modyfikacyjne bez ponoszenia dodatkowych kosztów).
Redesign istniejącej strony www to duże wyzwanie. Wiąże się to z jednej strony z zaproponowaniem nowej jakości jednocześnie mając na uwadze doświadczenia i przyzwyczajenia stałych użytkowników strony.
Redesign strony – strategiczna wartość dla marki

Szczególnie w opisywanym przypadku przeprojektowanie strony www miało dodatkowy wydźwięk w czasie kolejnych fal pandemii COVID19. W trakcie lockdown’ów pacjenci mogli i nadal mogą w wygodny sposób dotrzeć do poszukiwanych informacji na temat przychodni, lekarzy tam pracujących i świadczonych przez nich usług.
Co więcej, w trakcie skoków natężenia ruchu na stronie wywołanych sytuacją pandemiczną, pacjenci zachowali możliwość zamawiania e-recept poprzez dedykowaną podstronę. Przed redesignem zamówienia były obsługiwane mailowo, przez co zdarzało się wiele niepotwierdzonych wiadomości oraz zwykłego spamu. Obsługa takiej poczty nastręczała wielu problemów, które zostały rozwiązane poprzez spięcie formularza zamówień z dedykowanym adresem email.
Ten prosty system sprawdził się także podczas awarii systemu telefonicznego zapewniając stały dostęp do możliwości zamawiania e-recept potrzebującym pacjentom, a obsłudze przychodni Twój Lekarz sprawne zawiadywanie spływającymi zleceniami na e-recepty. Po raz kolejny potwierdziło się, że warto inwestować w nowe rozwiązania, które nawet poprzez automatyzację części procesu wspierają sprawne działanie organizacji.
Potrzebujesz projektu strony internetowej dla swojej firmy?
Skontaktuj się z nami.
- Autor: Wojciech Szywalski
- Data: 22 lut 2022
- Tagi: design strony, projekt strony, przeprojektowanie stronmy, redesign, strony www, webdesign