Have you ever wondered what messages colors convey? They speak their own language and have the ability to change meaning when they are next to other colors. Thanks to them, you can get the message you want across in the right way. Before that happens, it is worth learning the basics of color to understand how colors are created and how they interact.
When you design, you make a lot of decisions. Some of them involve colors, which are an important part of the work. You can consider harmony and contrast, and how colors affect the readability of typographic elements. Another issue is the psychology of colors, and what mood you want to create in a given design, and what message the chosen shades are supposed to unconsciously communicate. To understand all this, it's worth knowing the basics of color. Today, let's look at how colors are created.
Creating colors
Do you know how many primary colors there are? You probably remember this from school. However, the matter was not always so obvious to everyone. Once, according to Goethe's words, it was believed that there were four. At another time, thanks to Isaac Newton, that there were seven. We now know that there are three primary colors. By mixing these colors together in various combinations, we can obtain all possible shades. By combining blue, red and yellow, we will obtain a colored pigment, e.g. as a colored material or in a painting. In turn, when we mix blue, red and green light together, we will obtain colored rays.
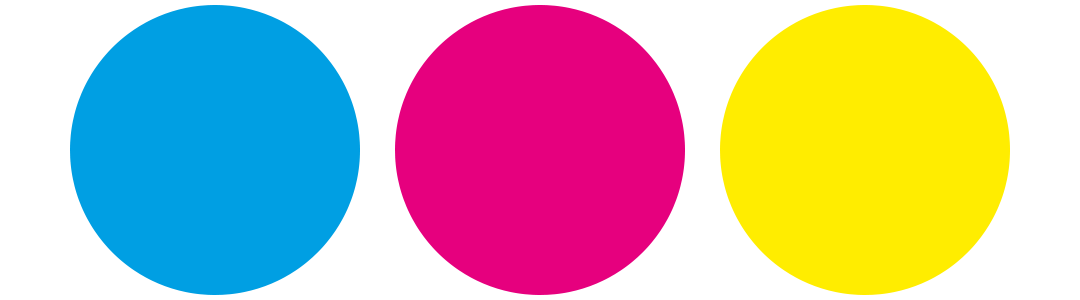
In the first case, when we use pigments and inks, we talk about subtractive mixing. Here, we work on three primary colors, which are:
- blue cyan,
- reddish magenta,
- yellow.

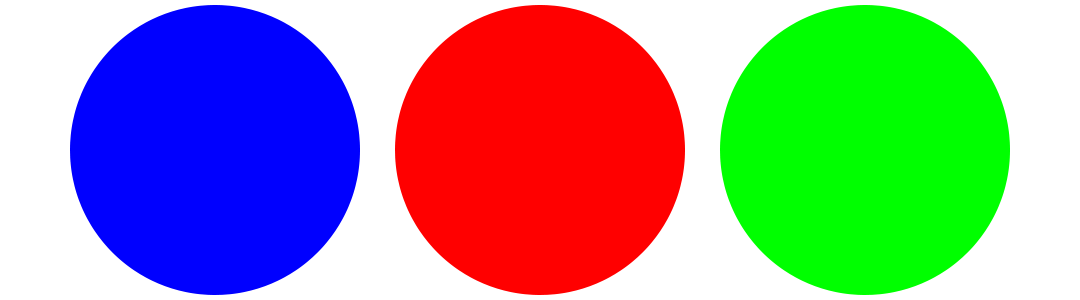
WITH in the second, when we talk about light, we do additive mixing. As I mentioned, the shades of light are different from the pigment or ink. These are:
- blue light,
- red light,
- green light.

Are you wondering why these colors are primary colors? The truth is that they are accepted conventionally. Are you surprised? I will try to explain below what this is all about.
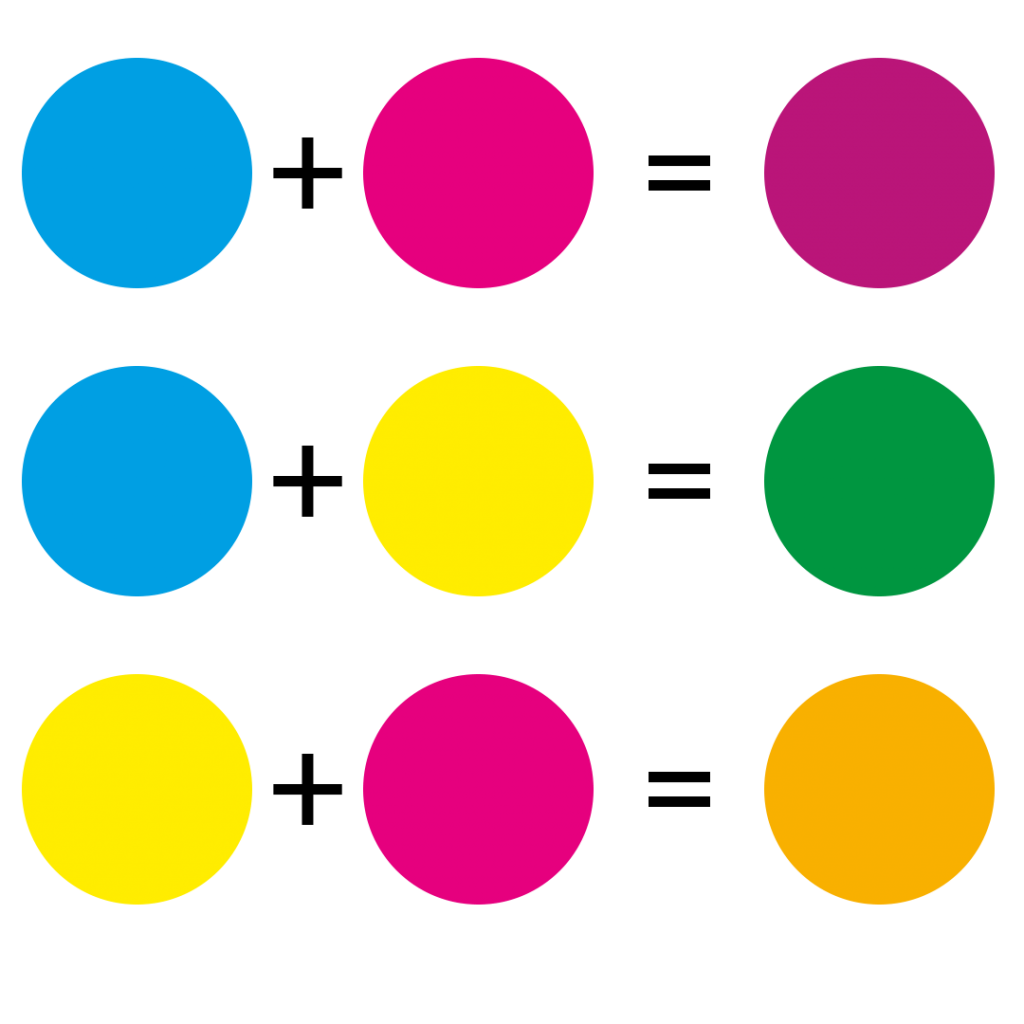
The easiest way to explain this is to look at the principles of subtractive mixing. One primary color absorbs about one-third of the visible spectrum. Cyan absorbs reds, magenta absorbs greens, and yellow absorbs blues. So if you mix cyan with yellow, the wavelengths that are not absorbed and that are reflected are in the green family. If you mix all the primary colors together, you get black, which reflects no wavelengths.
Remember, however, that dyes are not perfect and do not absorb 100% light. In practice, you may not get deep black. In print shops, to solve this problem, they add a fourth shade, black (carbon), which absorbs the entire spectrum.
The primary colors we have defined are therefore conventional. They could just as well be other shades. The most important rule here is that each of the three colors should correspond to one third of the chromatic spectrum. As a result of research and studies, it turned out that cyan, magenta and yellow are the easiest to produce.
By mixing primary colors, you get what are called secondary colors. These are green, orange, and purple. Tertiary colors, on the other hand, are those that are created by mixing a primary color with a secondary color.

In turn, using additive mixing, you can create all shades of light. You should use the wavelengths that are as far apart from each other as possible. At the ends of the spectrum, we have red and blue light, and in the middle - green. The combination of all three colors covers the entire spectrum of visible light and gives white light. It is on this principle that the colors produced by screens are created. After all, they emit light.
CMYK and RGB – what is it all about?
At the end of this article, I will briefly explain what CMYK and RGB are all about. If you work in graphics, you probably know this. However, in my work, I often meet people who co-create a project, e.g. as managers, and they are not familiar with these concepts. This knowledge will definitely help in better communication with the creative/graphic department.
CMYK is the four colors used in the color printing process. The name is related to the first letters of the color names, which, when subjected to subtractive synthesis, create a wide range of pigments and inks. These are C for cyan, M for magenta, Y for yellow and K for carbon black.
RGB, on the other hand, is a color space that underlies the system used in monitors and televisions. The name comes from the first letters of the English color names: R for red, G for green, B for blue.
To understand how color works, you need to realize that colored light (included in RGB, for example) and colored pigment (included in CMYK, for example) do not work in the same way. If you work with a computer using RGB, the shades on the monitor will not be the same as the printed colors. Here, you are dealing with CMYK.
This phenomenon is the cause of the differences between how a project looks on the monitor and how it looks after printing. The colors on the screen are often brighter and lighter than after printing. Therefore, remember to make a test in the printing house when transferring colors from the computer to the print. This way you will avoid unnecessary stress, disappointment and problems.
If you want to read more about the basics of color, you can read my previous article. I talk about three attributes that describe colors. You can find the link below.
Want more? Read our other articles:
- The Basics of Color and Visual Communication Design
- How to ensure the high quality of your leads.
- Are you losing customers due to slow response times?
- What are marketing funnels and how can they help you get to the next level?
- A few words about what is worth considering before you start the design thinking process
- Written by: Agnieszka Untimely
- Posted on: 22 Mar 2021
- Tags: visual identification, Marketing, color theory