Chociaż samo pojęcie User Experience (w skrócie „UX”) powstało w latach 90-tych, myślenie o doświadczeniach użytkowników spopularyzowało się zwłaszcza w ciągu ostatniej dekady. Wciąż jednak wiele osób popełnia podstawowe błędy w trakcie tworzenia swoich produktów, aplikacji czy stron internetowych, które drastycznie obniżają ich jakość. Dziś przeczytacie o tym jakich ruchów należy się wystrzegać w trakcie projektowania.
1. Projektowanie dla siebie
Pierwszym założeniem, które często wyprowadza osoby robiące strony www na manowce, jest projektowanie dla samego siebie. Możemy zauważyć to zwłaszcza odkąd tworzenie strony przestało być domeną profesjonalistów, a olbrzymia ilość łatwo dostępnych narzędzi umożliwia postawienie strony www bez jakiejkolwiek wiedzy technicznej.
Zapamiętajmy: nasza grupa docelowa to niekoniecznie my, nasza mama czy sąsiad. Tworząc stronę internetową zastanów się jakie oczekiwania będą miały osoby ją odwiedzające. Jeżeli nie masz możliwości przeprowadzić badań trendów rynkowych czy grupy docelowej, zacznij od prostszych sposobów takich jak analiza konkurencji (jak oni to robią?) czy tworzenie protoperson (uproszczonych person, budowanych na podstawie subiektywnego wyobrażenia na ich temat).
Warto pamiętać też o przetestowaniu prototypu z prawdziwymi użytkownikami, którzy pasują przynajmniej w podstawowych założeniach do osób, które będą końcowymi użytkownikami. Niekoniecznie więc powinniśmy prosić o opinie naszą mamę czy kolegę z pracy 🙂
Zamiast tego, postarajmy się zbadać użyteczność z kimś kto przypomina naszą personę, nawet jeśli będzie to tylko jedna osoba, którą możemy poprosić o taką przysługę. Test na jednym użytkowniku jest już nieskończenie lepszy niż brak testów.
2. Projektowanie dla wyszukiwarek
Wcześniejszy przykład to nie jedyna sytuacja, w której podczas projektowania nie myślimy o tym, kto będzie korzystać z naszej strony www. Innym z takich przykładów jest projektowanie pod wyszukiwarkę, czyli tworzenie strony w taki sposób, żeby najlepiej pozycjonowała się w Google.
Żeby było jasne, nie mówię oczywiście, że nie należy dbać o SEO. Generalnie rzecz biorąc algorytmy Google mają na celu promowanie takich stron, które oferują najbardziej dopasowaną do wyszukiwania treść, w najwyższej możliwej jakości – można byłoby więc powiedzieć, że dbanie o SEO będzie zawsze wiązało się z dbaniem o jakość.
Niestety, często jest inaczej. Algorytm Google nie jest doskonały (skąd zresztą wynikają regularne w nim zmiany) i często da się go wykorzystać w celu lepszego pozycjonowania. Niestety, sposoby te nie zawsze idą w parze z dbaniem o UX.
Idealnym przykładem tego typu działania jest chociażby używanie atrybutu Alt przy obrazkach, w celach wyłącznie związanych z SEO. Chociaż atrybut ten pomaga crawlerom Google, jego podstawowym celem jest działanie na rzecz dostępności i pomoc osobom niedowidzącym, korzystającym z czytników ekranu.
Zastanówmy się więc, czy jeśli przykładowo w trakcie czytania naszego przepisu, czytnik ekranu osoby niedowidzącej opisze zdjęcie w artykule jako “naleśniki naleśnik ciasto ciepłe bułeczki ciepłe ciastko śniadanie jedzenie najlepsze śniadanie top śniadania przepisy na śniadanie naleśniki przepis”, to zaoferowaliśmy jej dobry UX? Czy dowiedziała się co faktycznie znajduje się na zdjęciu?

3. Stawianie wyglądu ponad UX
3. Stawianie wyglądu ponad UX
4. Wolne działanie
4. Wolne działanie
5. Zbyt dużo tekstu
5. Zbyt dużo tekstu

6. Mały kontrast
7. Niestandardowe elementy UI
7. Niestandardowe elementy UI
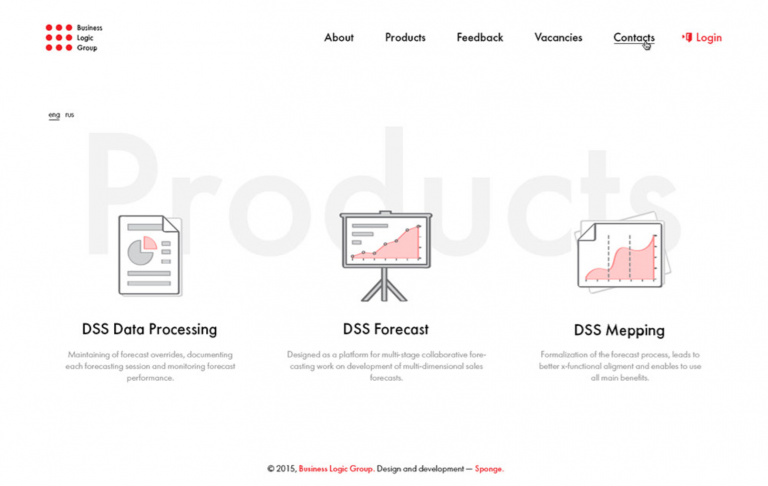
Chociaż kreatywność przy projektowaniu jest na pewno mile widzianym elementem, nie zawsze warto wymyślać koło na nowo. Budując interfejs warto trzymać się pewnych utartych schematów, do których jesteśmy przyzwyczajeni. Przykładem takich schematów są ikony – wszyscy wiemy, że ikona koła zębatego oznacza opcje, lupa to wyszukiwarka, a trójkąt oznacza “play”. Używanie takich powszechnie rozpoznawalnych elementów będzie bardzo pomocne w łatwym użytkowaniu Waszej strony i nie polecam w tego typu sprawach wysilać się na niepotrzebne innowacje.
8. Nieresponsywny design
8. Nieresponsywny design
Chcecie więcej? Przeczytajcie nasze inne artykuły:
- Autor: Michał Opydo
- Data: 5 kwi 2021
- Tagi: SEO, strona www, UX