Czy zastanawialiście się kiedyś nad tym, jaki przekaz niosą ze sobą kolory? Przemawiają własnym językiem i mają zdolność zmieniania znaczenia, kiedy znajdą się w sąsiedztwie innych kolorów. Dzięki nim można trafić z komunikatem, na którym nam zależy w odpowiedni sposób. Zanim to się jednak stanie, warto poznać podstawy koloru, aby zrozumieć jak powstają barwy i jak na siebie oddziałują.
Projektując, podejmujesz wiele decyzji. Część z nich dotyczy właśnie kolorów stanowiących istotną część pracy. Możesz rozpatrywać kwestię harmonii i kontrastu oraz to, w jaki sposób barwy wpływają na czytelność elementów typograficznych. Inną jeszcze kwestią jest zagadnienie psychologii kolorów oraz to, jaki nastrój chcesz stworzyć w danym projekcie oraz jakie przesłanie mają nieświadomie komunikować wybrane odcienie. Aby to wszystko zrozumieć, warto znać podstawy koloru. Dzisiaj przyjrzyjmy się temu, jak powstają barwy.
Tworzenie barw
Czy wiesz ile istnieje kolorów podstawowych? Pewnie pamiętasz to jeszcze ze szkoły. Sprawa jednak nie była dla wszystkich zawsze taka oczywista. Kiedyś, zgodnie ze słowami Goethego uważano, że istnieją cztery. W innym okresie, za sprawą Isaaca Newtona, że siedem. My obecnie wiemy, że są trzy kolory podstawowe. Mieszając ze sobą w różnych kombinacjach te barwy, możemy otrzymać wszystkie możliwe odcienie. Łącząc błękitny, czerwony i żółty, otrzymamy kolorowy pigment, np. jako tworzywo kolorowe lub na obrazie. Z kolei, gdy wymieszamy ze sobą światło niebieskie, czerwone i zielone, uzyskamy kolorowe promienie.
W pierwszym wypadku, gdy korzystamy z pigmentów i tuszów mówimy o mieszaniu substraktywnym. Tutaj pracuje się na trzech kolorach podstawowych, którymi są:
- niebieski cyjan,
- czerwonawa magenta,
- żółty.

Z kolei w drugim, gdy mowa o świetle, dokonujemy mieszania addytywnego. Jak już wspomniałam, odcienie światła różnią się od pigmentu lub tuszu. Są to:
- światło niebieskie,
- światło czerwone,
- światło zielone.

Zastanawiasz się, dlaczego właśnie te barwy są kolorami podstawowymi? Prawda jest taka, że są one przyjęte umownie. Zdziwiony? Spróbuję wytłumaczyć poniżej, o co w tym chodzi.
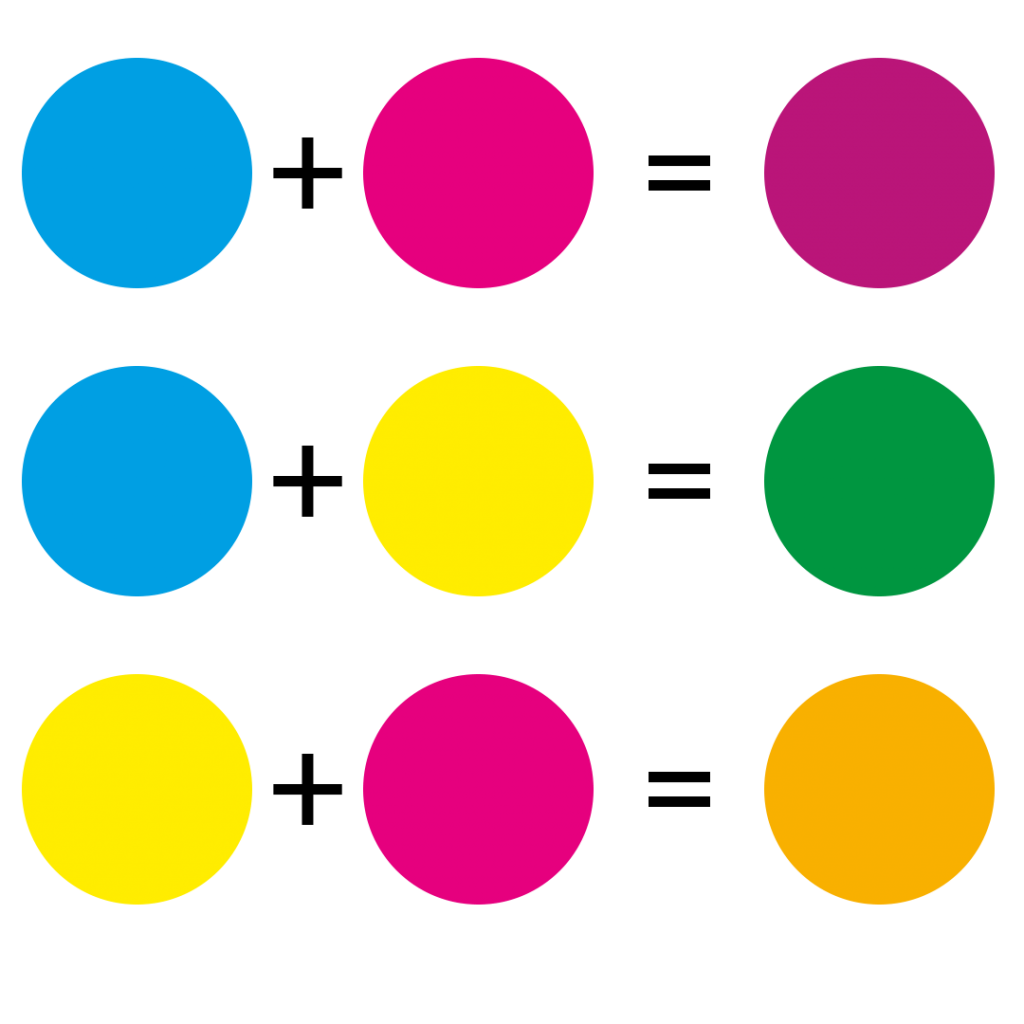
Najłatwiej wytłumaczyć to, przybliżając zasady związane z mieszaniem subtraktywnym. Jeden kolor pierwotny pochłania około jednej trzeciej widma widzialnego. Cyjan pochłania czerwienie, magenta – zielenie, a żółty – niebieskości. Jeśli zatem połączysz cyjan z żółcią, długość fal niepochłoniętych i odbitych zawrze się w rodzinie barw należącej do zieleni. Gdy z kolei zmieszasz ze sobą wszystkie kolory podstawowe, powstanie czerń, która nie odbija żadnej długości fali.
Pamiętaj jednak, że barwniki nie są idealne i nie pochłaniają 100% światła. W praktyce możesz nie uzyskać zatem głębokiej czerni. W drukarniach, aby rozwiązać ten problem, dodaje się więc czwarty odcień, czyli czarny (carbon), który pochłania całe widmo.
Określone przez nas kolory podstawowe są zatem umowne. Równie dobrze mogłyby to być inne odcienie. Najważniejszą zasadą jest tutaj to, by każdy z trzech kolorów odpowiadał jednej trzeciej widma chromatycznego. W wyniku poszukiwań i badań okazało się, że najłatwiej wytworzyć cyjan, magentę i żółć.
Łącząc kolory podstawowe otrzymasz tzw. kolory pochodne. Są to zielony, pomarańczowy i fioletowy. Z kolei barwy trzeciorzędowe to te, które powstają w wyniku zmieszania koloru podstawowego z drugorzędnym.

Z kolei korzystając z mieszania addytywnego, możesz stworzyć wszystkie odcienie światła. Należy przy tym posługiwać się możliwie jak najbardziej oddalonymi od siebie długościami fal. Na krańcach widma mamy więc światło czerwone i niebieskie, a pośrodku – zielone. Połączenie wszystkich tych trzech kolorów pokrywa łącznie całe widmo światła widzialnego i daje światło białe. Właśnie na tej zasadzie powstają barwy wytwarzane przez ekrany. W końcu emitują właśnie światło.
CMYK i RGB – o co w tym chodzi?
Na koniec tego artykułu wyjaśnię jeszcze krótko, o co chodzi z CMYKiem i RGB. Jeśli zajmujesz się grafiką, na pewno to wiesz. Jednak w mojej pracy spotykam się często także z osobami, które współtworzą projekt, np. jako kierownicy i nie znają tych pojęć. Ta wiedza na pewno pomoże w lepszej komunikacji z działem kreatywnym/graficznym.
CMYK to cztery kolory używane w procesie druku barwnego. Nazwa wiąże się z pierwszymi literami nazw barw, które poddane syntezie substraktywnej, tworzą szeroką gamę pigmentów i tuszów. Są to C jak cyjan, M jak magenta, Y jak yellow czyli żółty oraz K jak karbon – czarny.
Z kolei RGB to przestrzeń barwna, na której opiera się system stosowany w monitorach i telewizorach. Nazwa pochodzi od pierwszych liter angielskich nazw kolorów: R jak red (czerwony), G jak green (zielony), B jak blue (niebieski).
Aby zrozumieć działanie koloru, należy zdać sobie sprawę, że barwne światło (ujęte m.in. w RGB) i barwny pigment (zawarty np. w CMYKu) nie działają w ten sam sposób. Jeśli pracujesz z komputerem, korzystając z RGB, to odcienie na monitorze nie będą takie same, jak kolory drukowane. Tu masz do czynienia właśnie z CMYKiem.
To zjawisko jest przyczyną różnic między tym, jak projekt wygląda na monitorze, a jak po wydrukowaniu. Kolory na ekranie często są jaskrawsze i jaśniejsze niż po wydrukowaniu. Pamiętaj zatem o tym, aby przenosząc kolory z komputera na druk wykonać próbę w drukarni. Unikniesz wtedy niepotrzebnych nerwów, rozczarowania i problemów.
Gdybyś chciał poczytać więcej o podstawach koloru, możesz przeczytać mój poprzedni artykuł. Opowiadam w nim o trzech atrybutach opisujących barwy. Link do niego znajdziesz poniżej.
Chcecie więcej? Przeczytajcie nasze inne artykuły:
- Podstawy koloru, a projektowanie komunikacji wizualnej
- Jak sprawić, żeby spływały do nas jakościowe leady.
- Czy tracisz klientów przez zbyt długi czas reakcji?
- Czym są lejki marketingowe i jak mogą Wam pomóc przejść na wyższy level?
- Kilka słów o tym, co warto przemyśleć, zanim zaczniesz proces design thinking
- Autor: Agnieszka Unzeitig
- Data: 22 mar 2021
- Tagi: identyfikacja wizualna, marketing, teoria barw