Ostatnio coraz częściej przychodzą do nas Klienci, odczuwający potrzebę poprawy komunikacji wizualnej ich marki. Pojawia się wiele pytań, również tych związanych z kolorami, które mają między innymi oddawać klimat i DNA danego brandu. Choć wiele osób początkowo twierdzi, że to nic trudnego, często zmieniają później zdanie. Jak wybrać właściwą paletę? Który kolor będzie odpowiedni? Co na ten temat ma do powiedzenia psychologia kolorów? Jak przy pomocy koloru osiągnąć założony cel? To tylko część pytań, które się pojawiają. Podstawy koloru to pierwszy etap przygody z tworzeniem dobrze zaprojektowanej komunikacji wizualnej.
Aby zrozumieć, w jaki sposób wybrać najlepszy kolor i osiągnąć z jego pomocą zamierzony cel, należy najpierw opanować podstawy koloru, czyli ich klasyfikację oraz terminy używane do ich opisania. To dopiero początek, jednak bez znajomości tych informacji, ciężko będzie Ci ruszyć dalej ;)
Przygodę związaną z kolorystyką marki warto zacząć od poznania trzech głównych atrybutów opisujących kolory. Są to:
– barwa (lub odcień),
– walor,
– nasycenie.
Podstawy koloru – barwa i jej temperatura
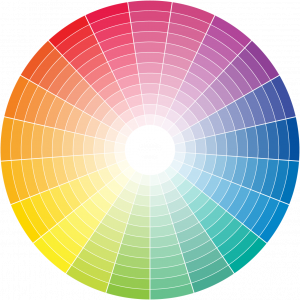
Barwa odnosi się do istoty koloru, czyli odcienia. Chodzi oczywiście o to, w jaki sposób nazywamy kolory. Czy określamy daną barwę jako niebieski, czerwony, pomarańczowy, żółty, zielony lub fioletowy. Wszystkie barwy znajdują się oczywiście na kole barw :)

Z pojęciem barwy związany jest termin temperatury. Każdy z nas prawdopodobnie wie, że kolory można podzielić na te, które określamy jako chłodne oraz na te, które są ciepłe. O co w tym chodzi?
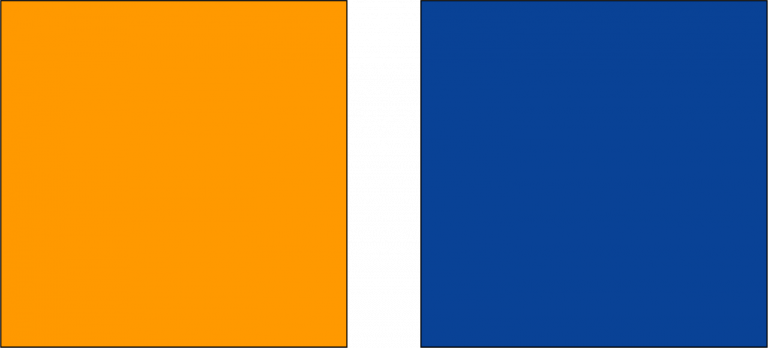
Zacznijmy od prostego przykładu. Który z poniższych kolorów jest według Was chłodny, a który ciepły?

Prawdopodobnie większość z Was bez problemu potrafi określić temperaturę koloru pomarańczowego jako ciepłą, a niebieskiego jako chłodną. Brawo! Co jednak jeśli mamy obok dwa odcienie z tej samej rodziny kolorów? Który jest cieplejszy, a który chłodniejszy? Jak to sprawdzić?

W przypadku powyższych dwóch odcieni zielonego już jest trochę trudniej, prawda? Jak sprawdzić tutaj temperaturę koloru? Jeśli mamy wątpliwości, możemy pomóc sobie poprzez sprawdzenie, gdzie nasze kolory znajdują się na kole barw.
Najcieplejszym kolorem jest pomarańczowy, a najzimniejszym niebieski. Gdy chcemy określić temperaturę danego odcienia sprawdzamy, gdzie znajduje się na kole barw. Im bliżej koloru pomarańczowego, tym barwa jest cieplejsza. Im bliżej niebieskiego – tym jest chłodniejsza. Wyćwiczone oko zobaczy też te różnice po zestawieniu dwóch kolorów obok siebie.
Stąd też wzięło się pojęcie relatywizmu barw. Przykładowo, turkusowy zestawiony z cytrynową żółcią zawsze będzie miał temperaturę zimną. Zestawiony jednak z szafirowym będzie już znacznie cieplejszy dzięki wpływom żółtego pigmentu.

Podsumowując, jeśli zastanawiasz się jaki walor ma dany kolor, powinieneś zastanowić się, czy jest on jasny, czy ciemny? Zatem ton lub walor oznacza względną jasność lub ciemność danej barwy.

Jeśli na początku swojej przygody z kolorami przyswoisz podstawy koloru, z pewnością będzie Ci łatwiej dobrać do Twojej marki barwy zgodne z jej DNA. Nie każdy niebieski czy czerwony oznacza bowiem to samo. Atrybuty kolorystyczne, czyli barwa, walor i nasycenie pokazują nam subtelne niuanse, które wpływają na skojarzenia związane z danym odcieniem. A to dopiero początek niesamowitej gry z kolorami. Mam nadzieję, że spodoba Ci się na tyle, że dołączysz do tej przygody!
Jeśli jesteś zainteresowany, śledź naszego bloga. Będę rozwijać ten temat. Lub jeśli potrzebujesz omówić kolory komunikacji wizualnej Twojej marki, daj znać. Chętnie pomogę! :)
Chcecie więcej? Przeczytajcie nasze inne artykuły:
- Czym są lejki marketingowe i jak mogą Wam pomóc przejść na wyższy level?
- Audyt konta na Instagramie – część 2
- Kilka słów o tym, co warto przemyśleć, zanim zaczniesz proces design thinking
- Audyt konta na Instagramie – część 1
- Autor: Agnieszka Unzeitig
- Data: 2 lut 2021
- Tagi: identyfikacja wizualna, marketing, teoria barw